Naszym celem jest zaprojektowanie programu, który umożliwi nam przetłumaczenie z języka polskiego na angielski i odwrotnie. Dodatkowo do przetłumaczonego tekstu zostanie dołączony komunikat głosowy.
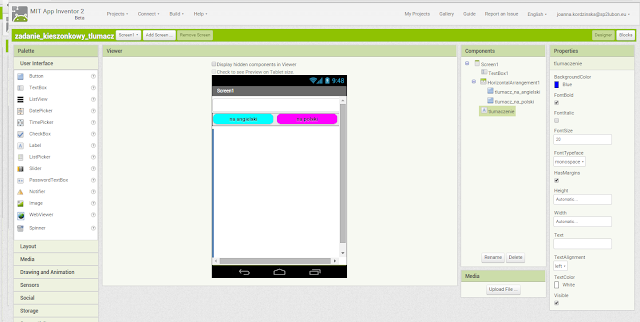
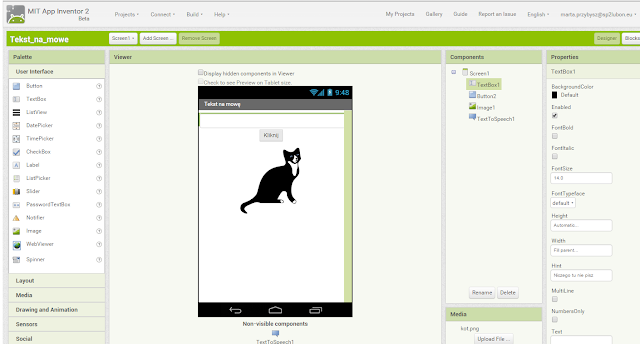
Na naszym ekranie powinny być umieszczone 4 rodzaje elementów:
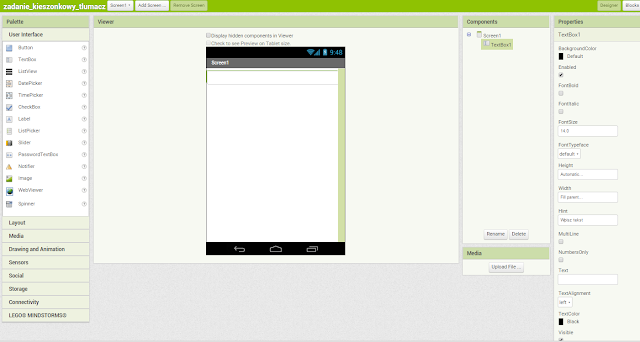
- pole w które wpisujemy słowa w języku polskim lub angielskim - TextBox
- 2 przyciski, którymi wskazujemy w jakim języku ma być tłumaczenie - Button
- pole w którym pojawi się przetłumaczony tekst - Label
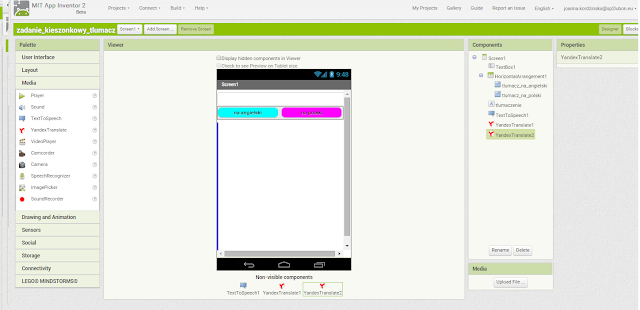
- narzędzie umożliwiające tłumaczenie - TextToSpeech
- narzędzie umożliwiające komunikaty głosowe - Yandex Translate
- narzędzie umożliwiające komunikaty głosowe - Yandex Translate
- kolor i kształt przycisku
- Hint - umieść napis Wpisz tekst
- Width - ustaw na Fill parent...
- Text - okno pozostaw puste
- TextAlignment - ustaw center
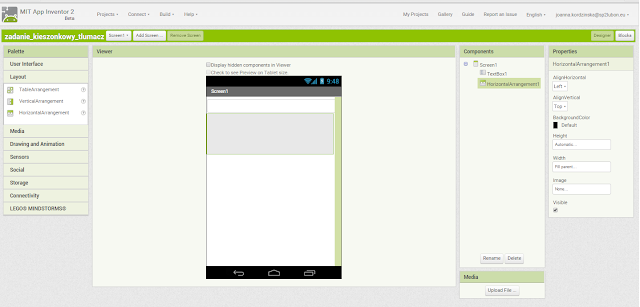
Aby móc rozmieścić dwa przyciski obok siebie wykorzystamy Layout / HorizontalArrangement
- odszukujemy po lewej stronie, przeciągamy na Viewer
- w Properties zmieniamy Width na Fill parent
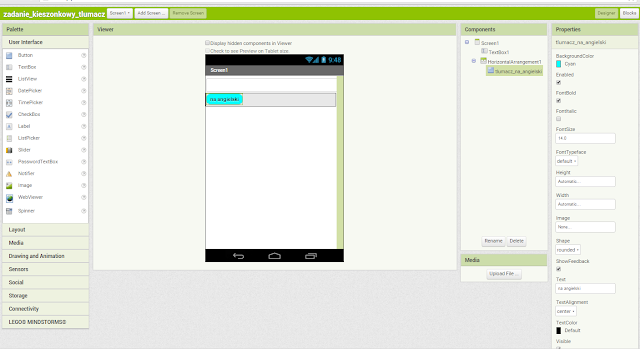
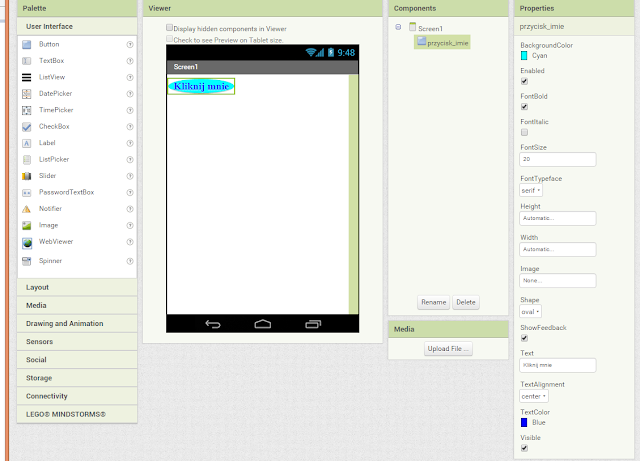
Dodajemy dwa przyciski
- po lewej stronie z Palette wybierz Button i przeciągnij go na obszar Viewer
- po prawej stronie ekranu w Components zmień nazwę na tlumacz_na_angielski
- po prawej stronie ekranu w Properties dokonaj zmian:
- kolor i kształt przycisku
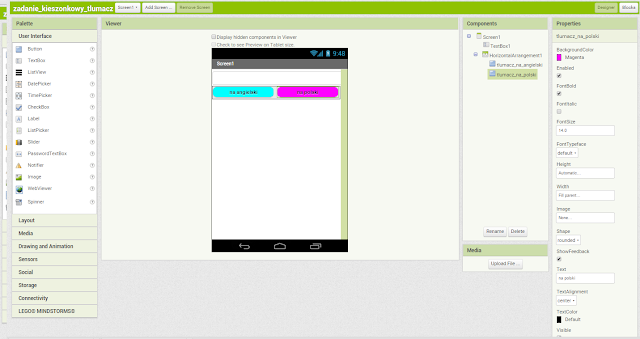
- zmieniamy Width na Fill parent (zmieniamy po dodaniu drugiego przycisku)
- Text - wpisz np. na angielski
Tą samą procedurę powtarzamy dla drugiego przycisku. Zmieniamy nazwę na tłumaczenie na język polski.
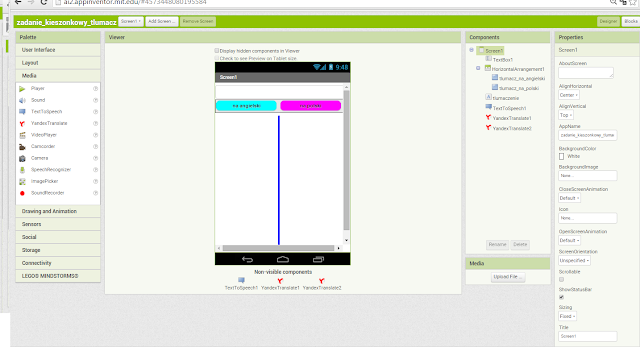
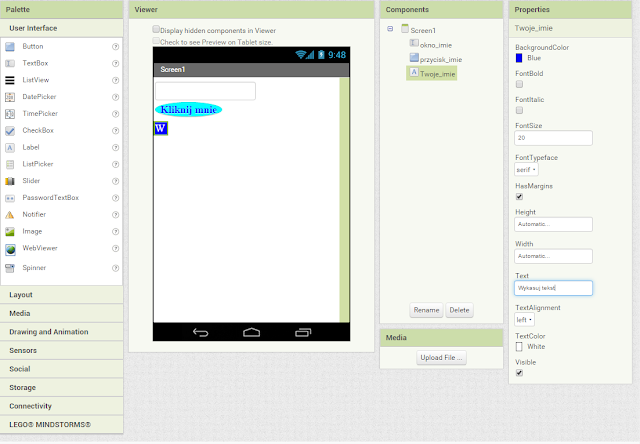
Wstawiamy pole w którym pojawi się tłumaczony tekst.
- po lewej stronie z Palette wybierz Label przeciągnij go na obszar Viewer pod oba przyciski
- po prawej stronie ekranu w Components zmień nazwę na Tlumaczenie
- po prawej stronie ekranu w Properties dokonaj zmian:
- kolor i kształt przycisku
- Text - wykasuj tekst, który tam jest (w efekcie na ekranie pozostanie pionowy znak)
- po lewej stronie z Media wybierz YandexTranslate przeciągnij go na obszar Viewer. Narzędzie zobaczysz pod ekranem
- tak samo dołącz kolejny YandexTranslate
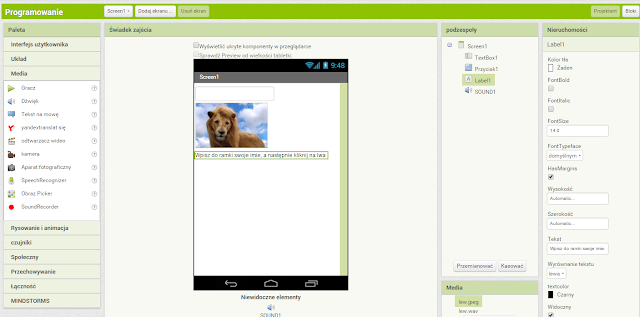
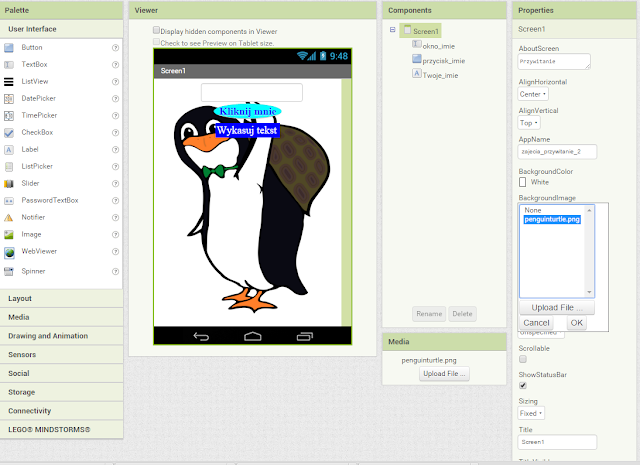
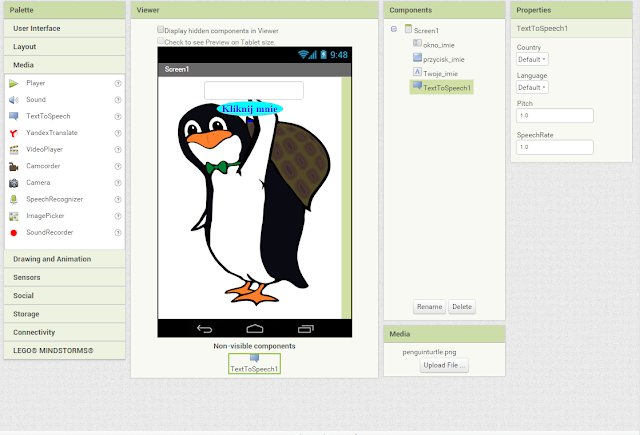
Uporządkujemy wygląd naszego ekranu
- kliknij po prawej stronie ekranu w Screen1
- zmień AlignHorizontal na Center
- w Backgroundlmage wstaw plik graficzny jako tło
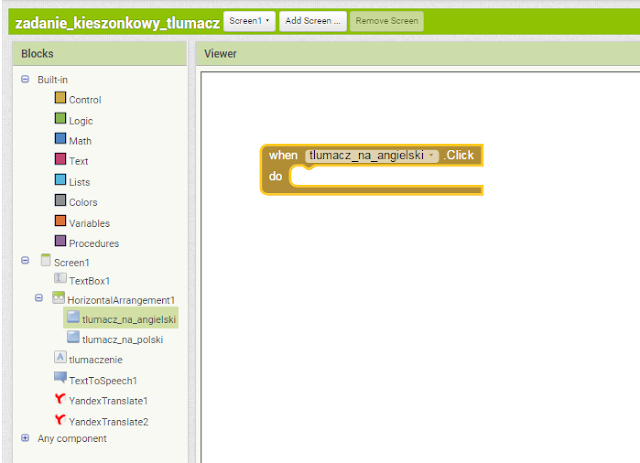
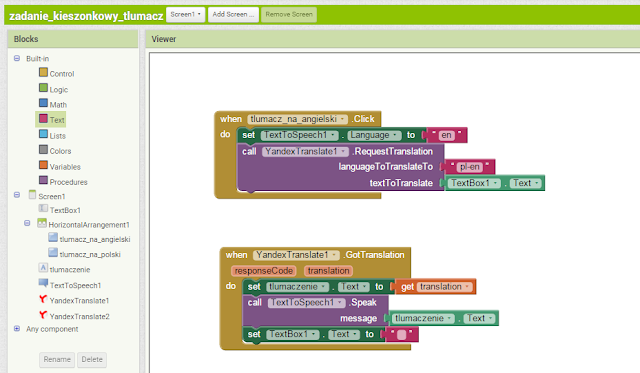
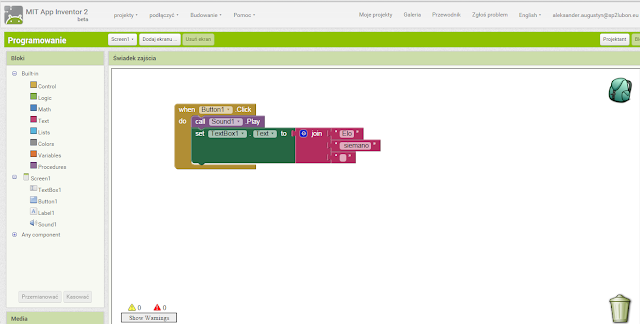
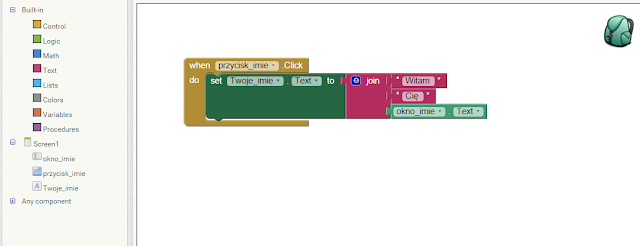
Przechodzimy do trybu Blocks
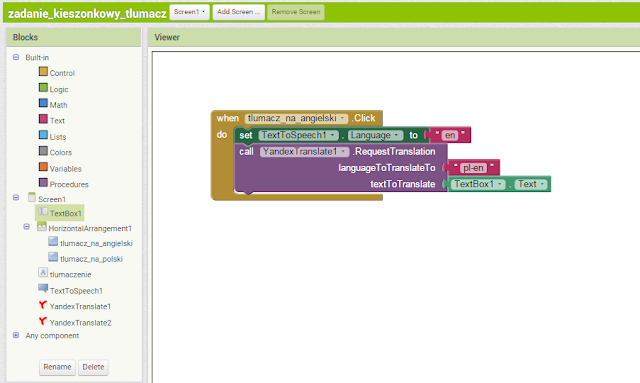
- po lewej stronie wybierz Blocks / Screen1 / tlumacz na angielski. W oknie pojawią się proponowane klocki, wybierz when tlumacz na angielski Click do i przeciągnij na pole robocze
- wybierz Screen1 / TextToSpeech. Odszukaj set TextToSpeech. Language to i umieść go wewnątrz poprzedniego elementu
- wybierz Built-in/Text. Odszukaj puste pole tekstowe. Wpisz do niego en i potwierdź enterem. Dołącz do poprzedniego elementu
- wybierz Screen1 / YandexTranslate1. Odszukaj call YandexTranslate.requestTranslation i umieść go pod poprzednim elementem
- wybierz Built-in/Text. Odszukaj puste pole tekstowe. Wpisz do niego pl-en i potwierdź enterem. Dołącz do poprzedniego elementu
- wybierz Screen1/ TextBox1. Odszukaj TextBox1.Text i dołącz do ostatniego elementu
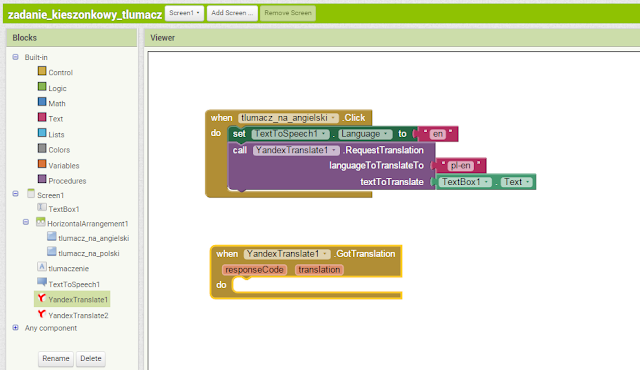
- wybierz Screen1 / YandexTranslate1. Odszukaj when YandexTranslate1.GotTranslation do i umieść go na Viewer
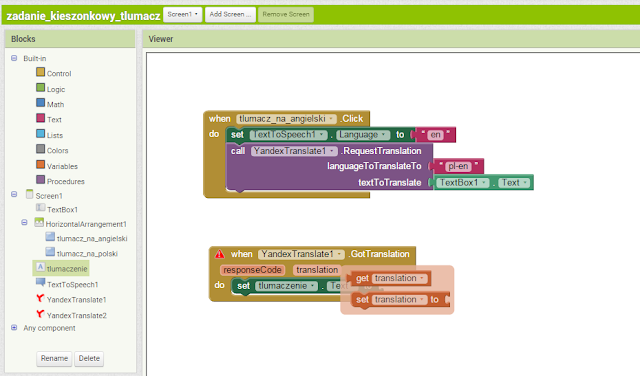
- wybierz Screen1/ tlumaczenie. Odszukaj set tlumaczenie.Text i dołącz do ostatniego elementu
- powyżej zobaczysz translation, kliknij na niego prawym przyciskiem myszy i wybierz get.translation. Dołącz do poprzedniego polecenia
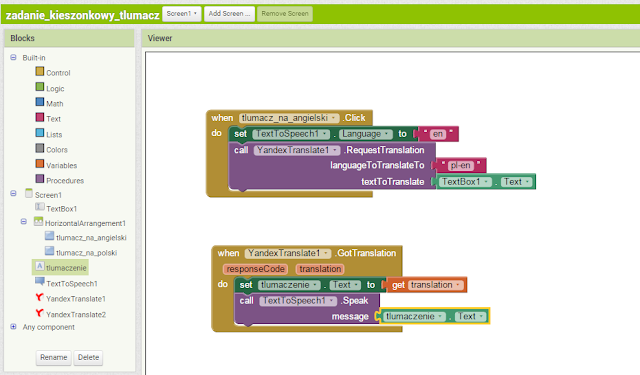
- wybierz Screen1 / TextToSpeech1. Odszukaj call TextToSpeech1. Speak message i umieść go pod poprzednim elementem
- wybierz Screen1/ tlumaczenie. Odszukaj tlumaczenie.Text i dołącz do poprzedniego elementu
- wybierz Screen1/ TextBox1. Odszukaj set TextBox1.Text to i dołącz do ostatniego polecenia
- wybierz Built-in/Text. Odszukaj puste pole tekstowe. Dołącz do poprzedniego elementu