Na naszym ekranie wykorzystamy polecenia:
- obszar po którym będzie poruszał się zając - Canvas
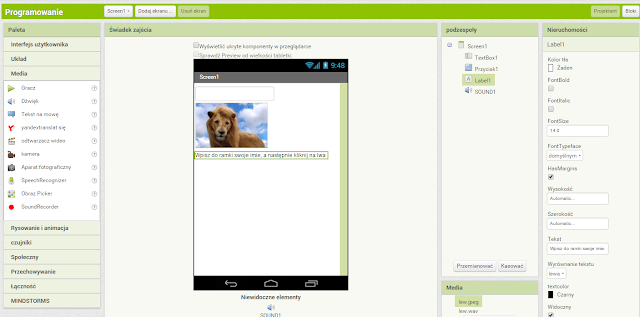
- pole w którym pojawi się wynik z ilością dotknięć zająca - Label
- postać zajączka - ImageSprite
- przycisk resetujący wynik - Button
- licznik czasu, którym posłużymy się by zając pojawiał się w różnych miejscach na ekranie - Clock
- komponent wywołujący wibrację telefonu - Sound
Aby móc rozmieścić przyciski jeden pod drugim wykorzystamy Layout / VerticalArrangement
- zmieniamy Width na Fill parent
- zmieniamy Height na Fill parent
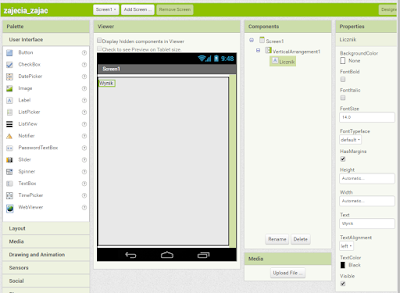
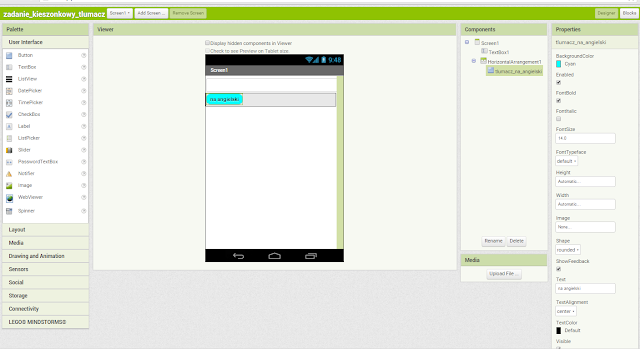
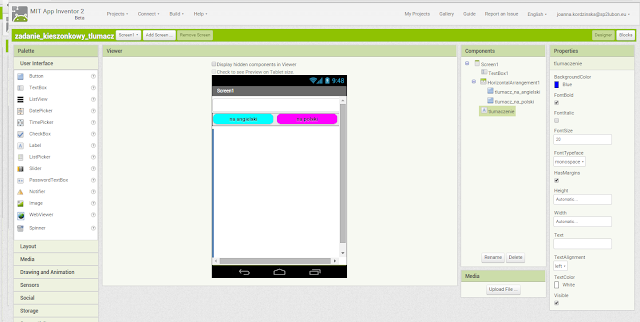
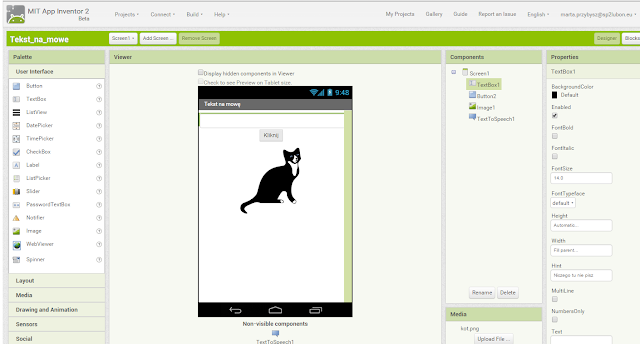
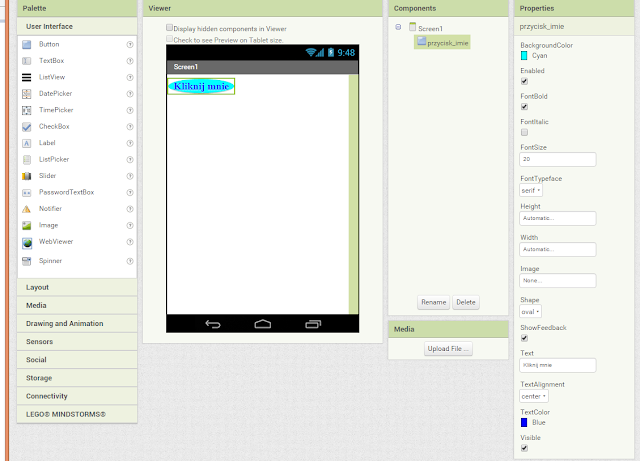
- po lewej stronie z Palette wybierz Label przeciągnij go na obszar Viewer
- po prawej stronie ekranu w Components zmień nazwę na Licznik
- po prawej stronie ekranu w Properties dokonaj zmian:
- kolor i kształt przycisku
- Text - wpisz Wynik
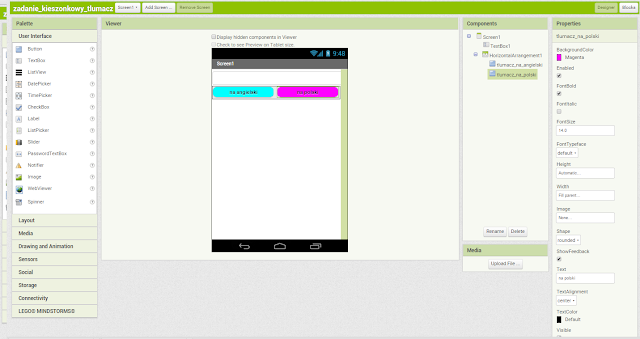
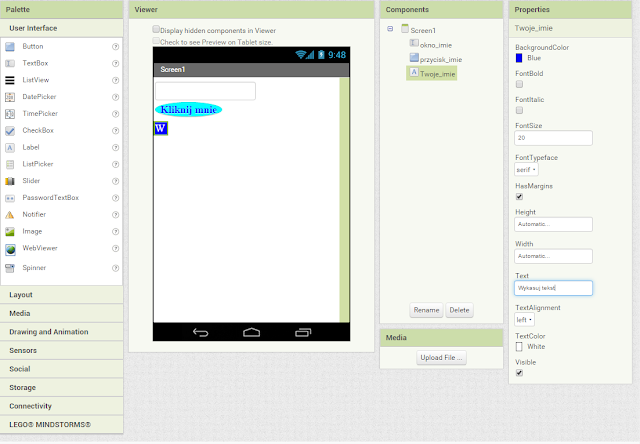
Dodajemy przycisk umożliwiający nam zresetowanie wyniku
- po lewej stronie z Palette wybierz Button i przeciągnij go na obszar Viewer
- po prawej stronie ekranu w Components zmień nazwę na Reset
- po prawej stronie ekranu w Properties dokonaj zmian:
- kolor i kształt przycisku
- Text - wpisz np. Wynik
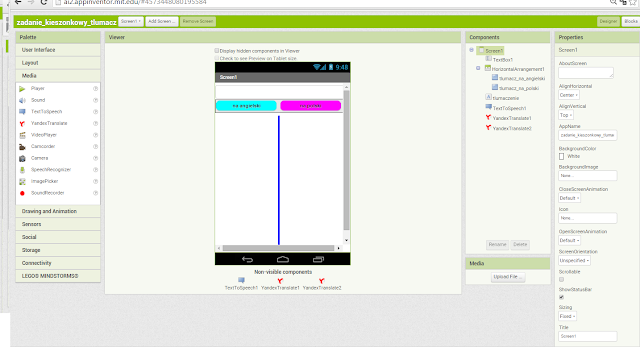
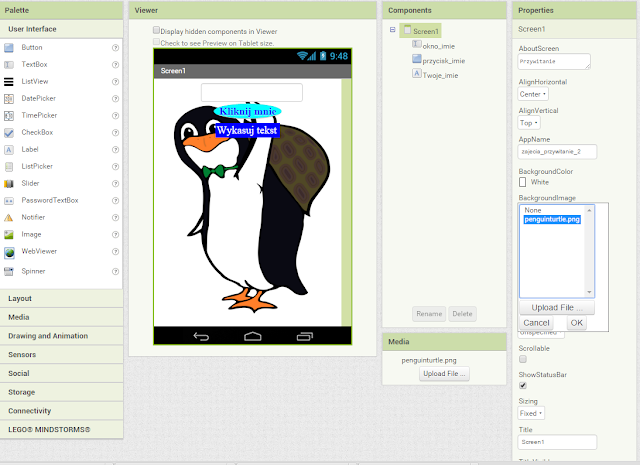
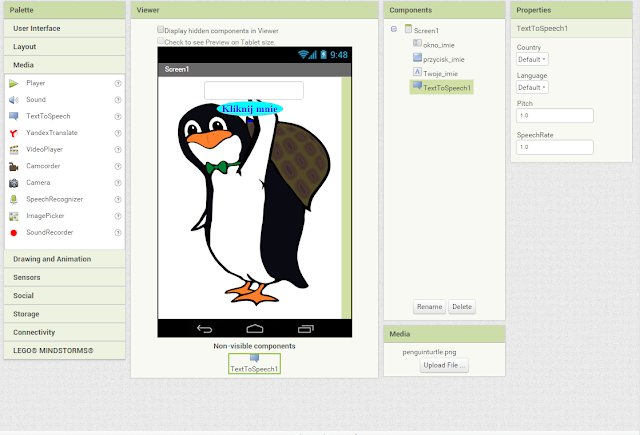
Dodajemy przestrzeń w której nasz królik będzie się poruszał - Canvas
- po lewej stronie z Drawing and Animation wybierz Canvas i przeciągnij na obszar Viewer nad poprzednie komponenty
- po prawej stronie w Components zmień nazwę na Pole
- po prawej stronie zmień Height oraz Width na Fill parent..
- można zmienić tło z wiosennym motywem :)
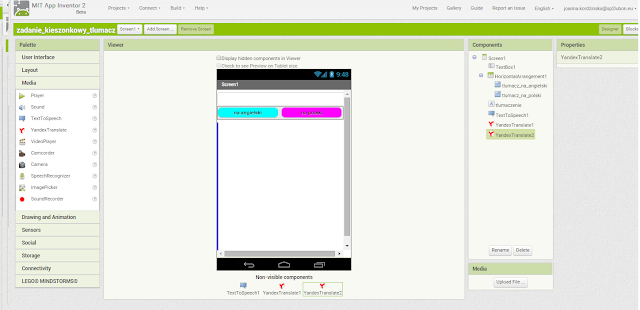
Umieszczamy komponent umożliwiający wibrację telefonu
- po lewej stronie z Media wybierz Sound i przeciągnij na obszar Viewer - zobaczysz go pod ekranem
- po prawej stronie zmień MinimumInterval (ms) na 500
Dodajemy komponent zegara, który wykorzystamy jako licznik czasu uruchamiany w regularnych odstępach
- po lewej stronie z Sensors wybierz Clock i przeciągnij na obszar Viewer - zobaczysz go pod ekranem
- po prawej stronie zmień TimeInterval (ms) na 500
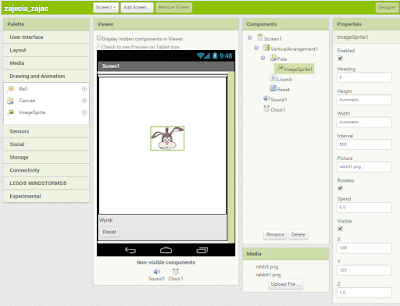
Dodajemy naszego duszka - królika
- po lewej stronie z Drawing and Animation wybierz ImageSprite i przeciągnij na obszar Canvas/Pole nad poprzednie komponenty
- zmień w Picture na odpowiedni rysunek
- pamiętaj by wstawiona postać był niewielkich rozmiarów
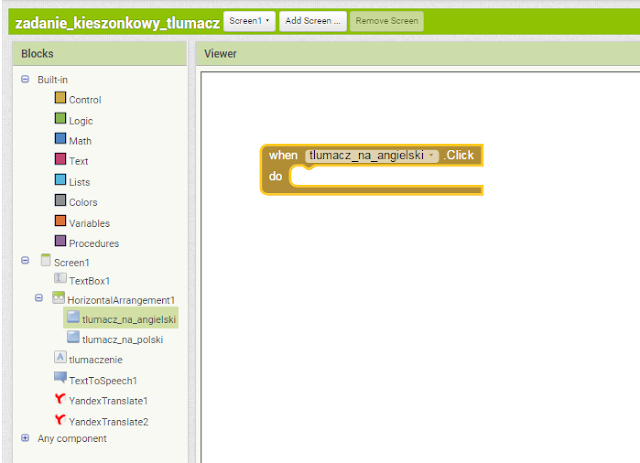
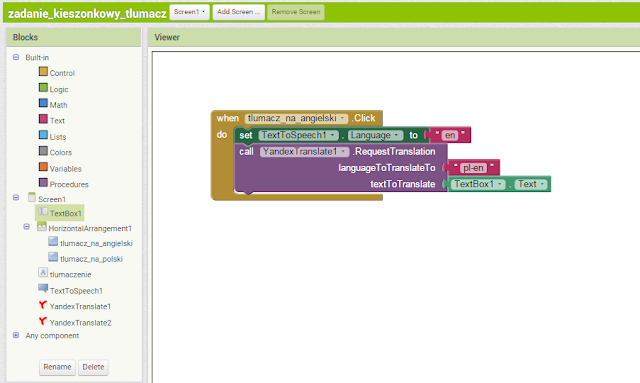
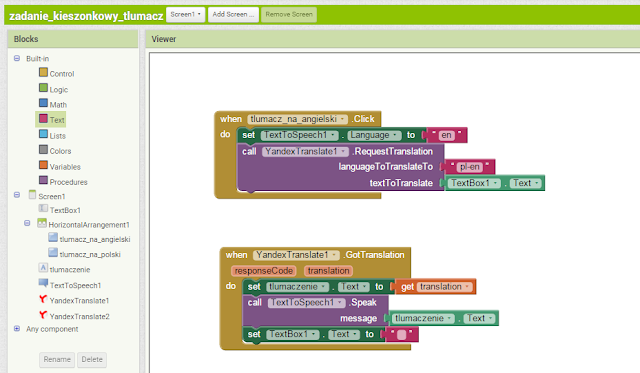
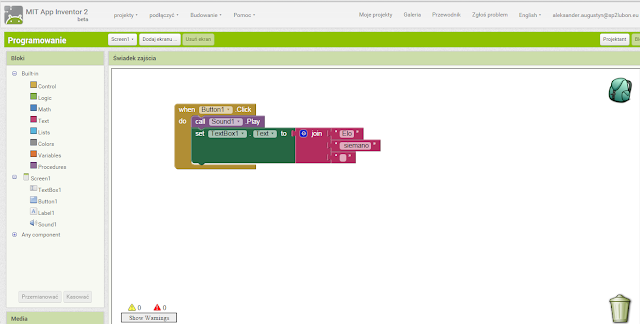
Przechodzimy do trybu Blocks
Musimy opracować dwie procedury:
- Procedura - dzięki niej królik będzie się przenosił w losowo wybrane miejsca na ekranie Procedure
- Procedura - umożliwi nam zliczanie zdobytych punktów Procedure1
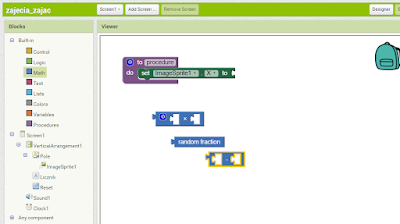
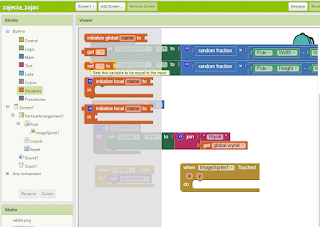
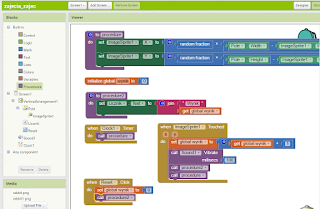
Procedure - jedno polecenie ustawia współrzędną X, drugie współrzędną Y. Pozycja królika będzie ustawiana jako iloczyn różnicy rozmiaru kanwy i wielkości królika oraz losowego ułamka z zakresu 0 - 1.
- wybierz Built-in/Procedures. Oszukaj to procedure do
- kliknij na ImageSprite1 i wybierz set Imagesprite1.X to - wstaw do poprzedniego elementu
- wybierz Built-in/Math. Odszukaj 3 elementy: mnożenie, odejmowanie oraz random fraction (umożliwia losowanie)
Uzupełnij klocki wg przykładu poniżej.
Tworzenie zmiennej globalnej o nazwie Wynik - umożliwi nam przechowywanie liczby dotknięć królika. Wartość początkowa to 0.
- wybierz Built-in/Variables, odszukaj initialize global .... to
- wybierz Built-in/Math. Odszukaj puste pole, wpisz 0 i dołącz do poprzedniego klocka
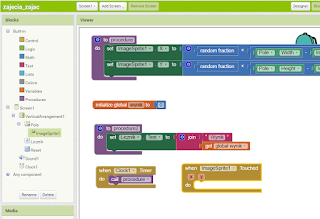
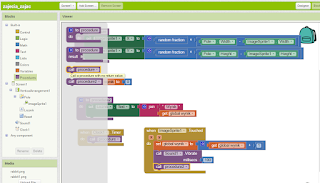
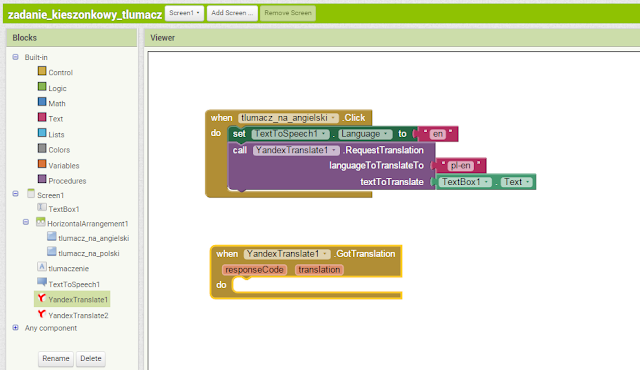
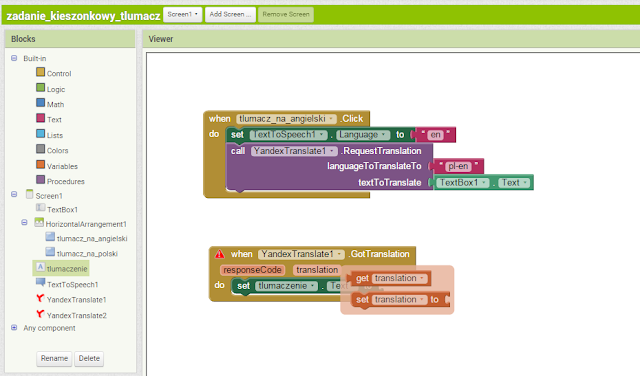
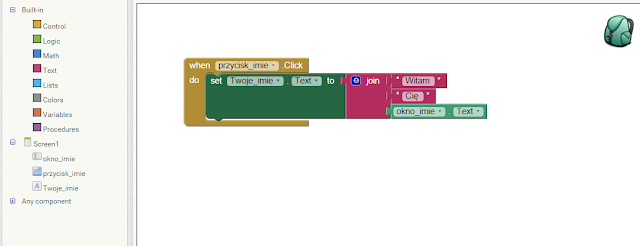
Procedure1 - będzie nas informować o liczbie dotknięć królika.
- wybierz Built-in/Procedures. Oszukaj to procedure2 do
- kliknij na Screen1/Licznik, wybierz set Licznik to
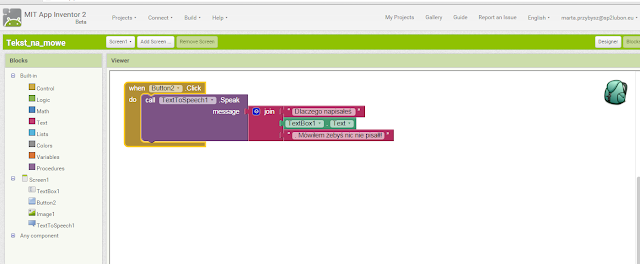
- kliknij Built-in/Text i odszukaj element join - dołącz do niego puste pole do którego wpisz słowo Wynik
- wybierz Built-in/Variables, odszukaj get - zatwierdź global wynik
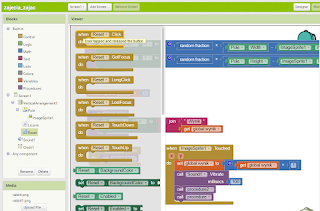
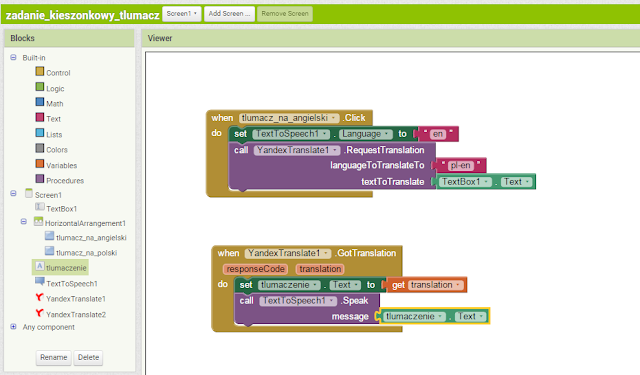
Dodajemy licznik czasu - który spowoduje, że zając będzie pojawiał się na ekranie w równych odstępach czasowych.
Umożliwiamy zliczanie pkt za dotknięcie zająca.
Ostatni element - umożliwienie zresetowanie dotychczasowego wyniku.